





List My Apps

Mô tả của List My Apps
<b>Question:</b> Hi, I'm new to Android. Which apps must I absolutely have?
<b>Answer:</b> Uhm, give me a minute to pen down the list (again)
Ever found yourself in this situation? Your friend, uncle, aunt, etc. recently converted to Android and you, being the local tech guru, are now suppose to tell them what to download?
Sifting through the app drawer is a hassle. What should you recommend? Why? and most importantly: how? A list with appname, market link and optionally a comment would be great, but is no fun to compile manually.
With <i>List My Apps</i>, the task becomes as easy as checking the app(s) you want to recommend and sharing them as:
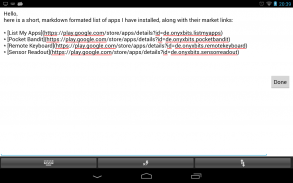
• Plain text
• HTML list (e.g. for blog comments)
• BBCode list (used by many forums)
• Markdown list (e.g. for Reddit)
• Market URL (e.g. for direct sharing via barcode scanner app or importing in Raccoon: http://www.onyxbits.de/raccoon)
• Any custom format, defined through the build-in template editor.
</div> <div jsname="WJz9Hc" style="display:none"><b> Câu hỏi: Hi, tôi mới vào Android. Những ứng dụng phải tôi hoàn toàn có?
<b> trả lời: Uhm, cho tôi một phút để bút xuống danh sách (một lần nữa)
Bao giờ tìm thấy chính mình trong tình huống này? Bạn của bạn, chú, dì, vv gần đây được chuyển đến Android và bạn, là guru công nghệ địa phương, bây giờ là giả sử để nói cho họ biết những gì để tải về?
Chọn lọc thông qua các ngăn kéo ứng dụng là một rắc rối. bạn nên khuyên gì? Tại sao? và quan trọng nhất là: làm thế nào? Một danh sách với appname, liên kết thị trường và tùy chọn một bình luận sẽ là tuyệt vời, nhưng là không có niềm vui để biên dịch bằng tay.
Với <i> Danh sách Ứng dụng của tôi , nhiệm vụ trở nên dễ dàng như kiểm tra các ứng dụng (s) mà bạn muốn giới thiệu và chia sẻ chúng như:
• Văn bản thô
• Danh mục HTML (ví dụ cho nhận xét blog)
• Danh sách BBCode (được sử dụng bởi nhiều diễn đàn)
• Danh sách Markdown (ví dụ: đối Reddit)
• URL thị trường (ví dụ: để chia sẻ trực tiếp thông qua ứng dụng máy quét mã vạch hoặc nhập khẩu tại Raccoon: http://www.onyxbits.de/raccoon)
• Bất kỳ định dạng tùy chỉnh, được xác định thông qua các mẫu biên tập xây dựng trong.
</i>
</b></b></div> <div class="show-more-end">


























